副業でブログ始めたい!!
って人良く見かけます。
となると必要になってくるのは「レンタルサーバー」。
今時無料ブログで副業に繋がるブログを書く人はいないでしょうから、レンタルサーバーの契約は必須と言ってよいでしょう(あくまで副業でやる人はそうであって、趣味レベルであれば無料ブログで全然OK)
ではレンタルサーバーってどこ借りれば良いんでしょうか?
さくらインターネット。
エックスサーバー。
ロリポップ。
まあ有名どころはこんな感じでしょう。
ちなみにこのサイトはロリポップのレンタルサーバー使ってます。
理由??
安いんですw
ただある程度アクセス数が増えてくると気になるのはユーザー満足度。
私はサイトの表示速度は満足度に影響してくると考えてます。
だって読み込み遅かったらイライラするでしょ?
ってことでこのサイトの読み込み速度がどんなものか確認してみました。
ん?ロリポップって品質良くないの?
表示速度の計測ですが、もちろんgoogleの製品使います。
こちらのサイトに対象のURL入れると「モバイル」と「パソコン」の表示速度が計測されるわけですね。
各100点満点で80点以上あれば優良(緑なアイコン)、70点以上が及第点というところでしょう。
そして私のサイトは。。。
モバイル:45点/100点
パソコン:55点/100点
やべぇ。
めちゃ遅い。
こりゃ最近アクセス数落ち込むわw
真っ先に頭によぎったのは、
「レンタルサーバーの質が良くないんじゃね??」
そう、安かろう悪かろうがロリポップじゃね?
と思いました。
あまり品質のところは良くないとネットでも言われてましたからね。
でも自分のサイトに問題がある可能性も十分あるので、とにかく思いつくところをメンテナンスしていったら。。。
全然ロリポップ悪くない!
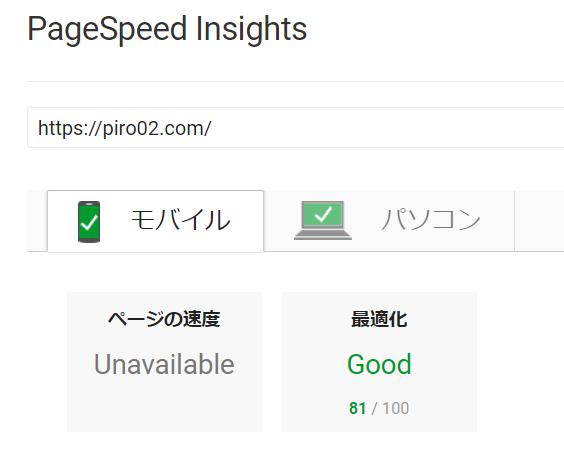
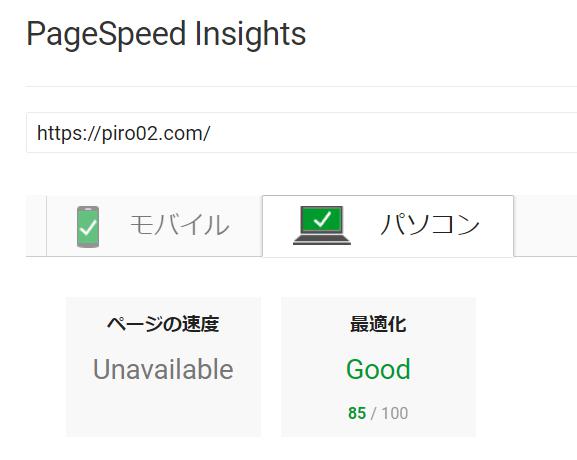
あえてメンテした結果から見せていきますね。


どうこれ。劇的な改善っぷり。
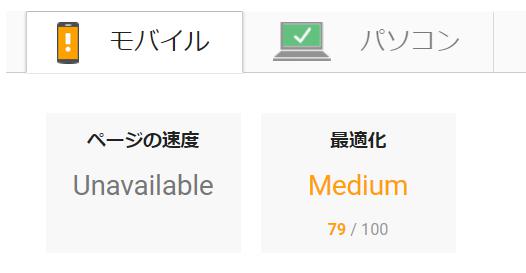
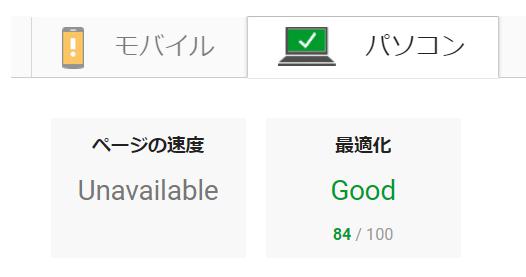
ちなみに下はエックスサーバー使っているサイトです(さすがにURLは伏せておきます)
まったく引けを取ってませんよね。


サイトの内容が違うので一概に比較はできませんが、ロリポップも全然表示速度が遅くはないという一定の評価になるのでは??
メンテナンスは何をやればよい??
いくつかメンテナンス作業を行ったのですが、まずはこれ。
◆PHPのバージョン変更
手順:https://lolipop.jp/manual/user/php-setting/#p-php-version
PHPのバージョンを5.6から7.1に変更しました。
これだけでスコアが10前後は伸びたと思います。
非常に効果的!
◆プラグインの見直し
余計なプラグインは停止したほうが良いです。
それだけで表示速度がアップします。
私が停止したのはこの2つ。
・WordPress Popular Posts
・All in One Seo Pack
「WordPress Popular Posts」ってプラグインを入れると記事のアクセス数をwordpressの管理画面でサッと確認できるから良かったのですが、これを止めると5~10スコアアップしたので停止しました。
「All in One Seo Pack」については私が使っているsimplycityというテーマの中にもSEO対策機能が付いているため不要と判断し停止してます。これも5~10スコアアップしたと思います。
それ以外も余計なプラグインは出来るだけ停止しておきましょう。
◆EWWW Image Optimizerプラグインで画像圧縮
画像の圧縮だけで結構表示速度があがります。
プラグイン止めろと言っておきながらプラグインに頼るという。。。
でもこれ良いですよ。
過去のアップした画像もまとめて圧縮してくれます。
プラグイン導入してwordpress管理画面の左ペイン「メディア」>「一括最適化」をクリックすると画像圧縮できる画面に変わり後はボタン押すだけ。
◆Autoptimizeプラグインの導入
これまたプラグイン。
ただこれも非常に効果があります。
HTMLコードやJavascriptコードを最適化してくれる優秀なプラグインです。
インストール後、設定画面から右上にある「高度な設定を表示」をクリックします。
私の場合は以下にチェックを付けました。
・HTMLコードを最適化
・JavaScriptコードを最適化
・Aggregate JS-files?
・CSS コードを最適化
・Aggregate CSS-files?
・インラインの CSS を連結
・すべての CSS をインライン化
・連結されたスクリプト / CSS を静的ファイルとして保存
・ログイン中のユーザーも最適化しますか ?
後は「変更を保存」ボタンを押して完了です。
メンテナンス作業は必須!サーバーが悪いわけではなかった!
![]() 上で挙げた4点をやるだけで、エックスサーバーにのっているWordpressとまったく変わらない表示速度をロリポップは叩き出したわけです。
上で挙げた4点をやるだけで、エックスサーバーにのっているWordpressとまったく変わらない表示速度をロリポップは叩き出したわけです。
全然サーバーが悪さしていたわけでは無かったというのが分かりました。
もしかすると昔は他のレンタルサーバーに比べてロリポップは劣っていたのかもしれませんが、少なくとも私の感想は「あまり変わらない」。
そうであれば値段が安いロリポップにも使うメリットがあるということです。
安易にレンタルサーバーを選択/乗り換えるのではなく、自分にあったものを選択するということですね。



コメント