WordPressサイト構築中のトラブル
こんにちは文系エンジです。
一発目はWordpress作成中に発生したエラーについて書いていきます。
サイトをちまちま構築していて、プラグインをインストールしまくっていた時にそれはおこりました。
モバイルの表示を確認しようとした際、「おお、問題なくみれる 🙂 」
————– 一分後 ———————-
「モバイルでもう一回確認しておこう」「あれ見れねーじゃん。。。なんかエラー出てる」
「うーん、PCでは問題なく表示されてるのになんでだろう」
超焦りました。んで原因究明をしようと試みます。
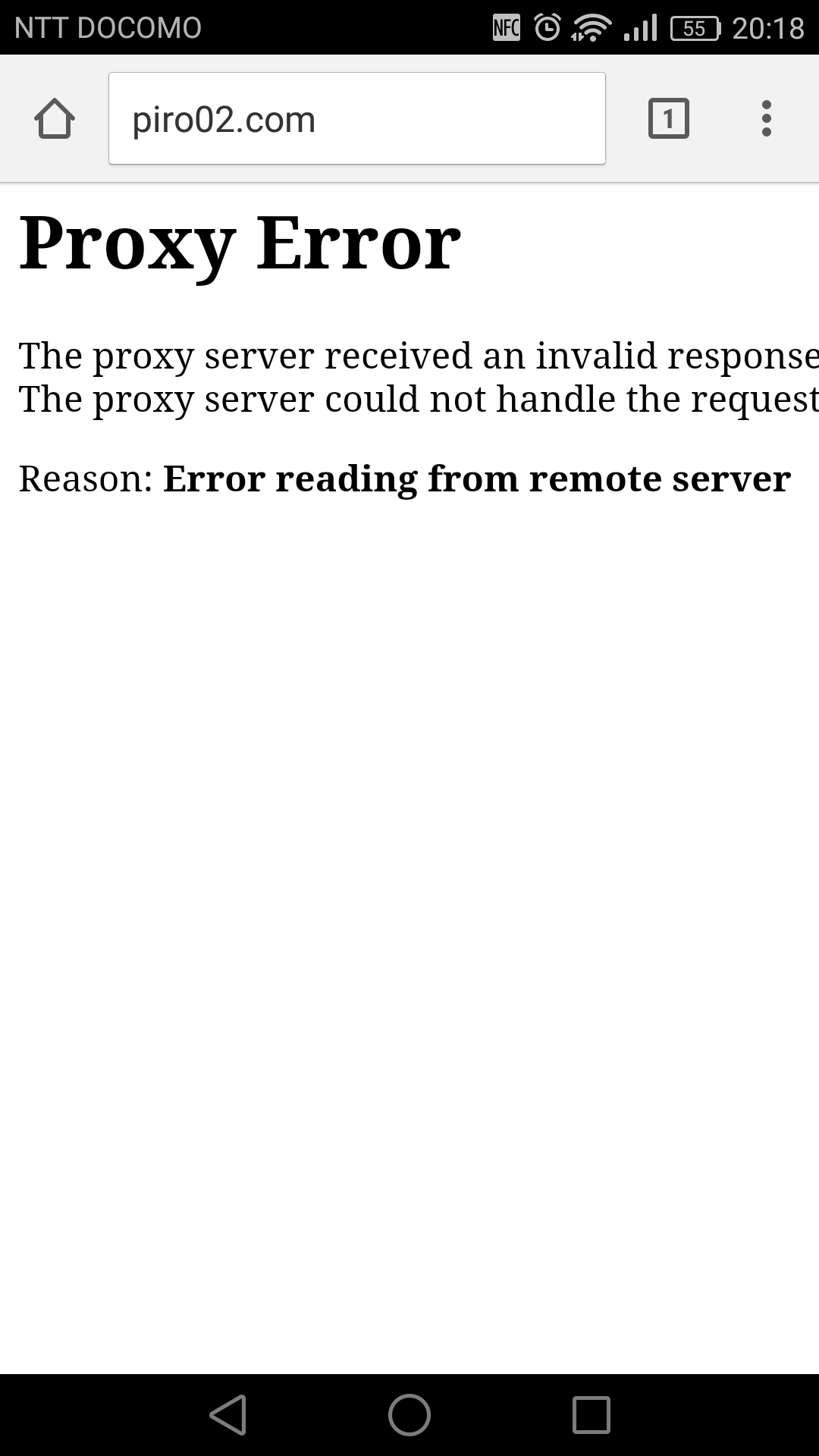
エラー内容 「Proxy Error 」
モバイルでの画面で出たエラーは「Proxy Error」ってやつ。

ちなみに端末はAndroidで、機種は「Huawei P9」
iphoneもあるので試したところ同じエラー。。。なんじゃこら。
とにかく調べてみました。
すると同じような方が出てきました。
- なんかProxy Errorってのが出たけど端末再起動したら直った。
- レンタルサーバーの問題っぽくて翌日には解消していた。
- ブラウザのキャッシュをクリアしたら直った。
主にはこんな感じで解消できたとの報告がありましたが、文系エンジのページはトラブル解消せず。
トラブル解消の基本として、直前の操作や入れている設定を一つづつ初期に戻していくという地道な作業を行って切り分けをしていきました。
するとあるプラグインをオフにすると問題解消。
原因はとあるプラグイン
W3 Total Cacheというプラグインを皆さんご存知でしょうか。

ページ数が多くなったwordpressのサイト表示速度を上げるという、なんとも素晴らしいプラグインです。ただ今回はこのプラグインをオフにすると問題が解消しました。
ちなみに以下3つの設定をEnableにしていましたが、どれがどういった理由で影響を及ぼしていたのかは不明です。
- Page cache
- Database Cache
- Object Cache
モバイルではProxy Errorの表示がでていましたが、PCでは問題なく閲覧できていたのでなんとも摩訶不思議な感じです。
プラグインの導入は慎重に
今回は一旦「W3 Total Cache」の導入は保留にしました。
ページ数も少ないですしねw
ただプラグインの導入には注意したほうがいい、これが分かっただけで収穫です。
テストドメインで試してから導入するか、ローカルでテストするかでないと結構危険ですね。私用のサーバーなんで良かったものの、企業サイトや購読者数の多いサイトだと命取りに・・・。
テスト重要です。いい教訓になりました。もし具体的にどういった設定が原因だったか分かればまたアップしていきます。
ではでは。

コメント